如何修复“未找到 HTML5 视频文件”错误

当想播放视频但未加载并显示未找到 HTML5 视频文件的错误时,可能是浏览器后端错误,或者浏览器不支持 HTML5 视频。本文除了回答为什么 HTML5 视频无法在 Firefox 和 Opera 上播放之外,还描述了恢复/修复视频的方法,以及有关 HTML5 视频的一些提示,以帮助用户处理 HTML5 视频错误问题。
文章目录
第 1 部分:“未找到 HTML5 视频文件”错误概述
这一部分将介绍 HTML5 视频文件并解释 “未找到 HTML5 视频文件”错误,以及未找到 HTML5 视频错误的原因。
1. 什么是 HTML5 视频文件?
HTML5 视频是一种高级视频元素,用于在 Web 浏览器上播放视频。为了在网络浏览器上播放视频,开发人员设计了一种新型的视频元素,即 HTML5。如果在网页上播放视频时看到“未找到 HTML5 视频”消息,则表示浏览器不支持 HTML5 格式的编解码器或错过了某些视频编解码器。
一般是网站后端有问题,浏览器无法重定向视频的路径,或者浏览器版本较旧,视频不支持flash播放器类型,因此它显示错误“未找到 HTML5 视频”。
2. 什么原因导致“找不到 HTML5 视频”。
出现“未找到 HTML5 视频”错误的原因有多种:
网站后台问题:与网站代码相关的问题。有时会发生代码故障,无法访问视频文件,因此可以由开发人员或网站管理员修复。
HTML5 的浏览器支持:由于浏览器支持 HTML5 格式,会出现此问题。旧版本的浏览器不支持 HTML5 格式,或者有时浏览器不支持 HTML5 编解码器。因此有些人因为没有更新浏览器而遇到这个问题。
浏览器兼容性:由于与某些特定浏览器的兼容性问题,可能会发生此错误。比如在 chrome 中播放出现 HTML5 视频错误,但它却可以在 Firefox 中播放。
内容较旧的视频:当用户请求播放支持 Flash 播放器但不支持 HTML5 格式的较旧视频时会发生这种情况。
Cookie 和缓存:由于某些网站的 cookie 存在恶意错误,cookie 和缓存会导致网页停止播放视频,可以在隐身模式下通过打开的网页进行检查。
第 2 部分:如何解决“找不到 HTML5 视频文件”?
这部分将解决“未找到 HTML5 视频文件”错误,请按照以下步骤解决 HTML5 视频文件问题。
1. 使用最新的浏览器版本
所有版本的浏览器都不支持 HTML5 视频,因此请确认浏览器是否更新。有时浏览器会自动更新,但是当遇到 HTML5 问题时,应该手动检查。
要检查 Chrome 浏览器的更新,请按照以下步骤操作;
步骤1启动 Google Chrome 并点击右上角的三个点。

步骤2从列出的菜单中,点击“帮助”,然后点击“关于 Google Chrome”。

步骤3如果浏览器未更新,则会显示“更新 Google Chrome”选项,单击它。如果未显示,则浏览器是最新的。

2. 清除缓存和 Cookie
缓存和 cookie 是临时存储,用于存储有关用户的一小块数据,以帮助浏览器快速运行。它们会随着时间的推移获得存储空间,有时会在想要播放视频文件时导致浏览缓慢问题或错误。如果遇到未找到 HTML5 视频的错误,请删除缓存和 cookie,然后再次尝试查看该视频。
步骤1启动 Google Chrome 并点击右上角的三个点。

步骤2从列出的菜单中,单击设置

步骤3设置将打开,现在从左侧列出的菜单中单击“高级”,然后单击“隐私和安全”,单击“清除浏览数据”。

步骤4现在将打开一个小窗口,单击“高级”选项卡,选择要删除的内容,然后单击“清除数据”。如果想删除最后一天或上周或所有时间的数据,可以从“时间范围”中选择此项。

3. 关闭硬件加速
在浏览器中,硬件加速有助于图形密集型媒体,包括视频和游戏。假设关闭硬件加速,所有加载图形密集型媒体到计算机的图形处理单元 (GPU) 上。这就是为什么在浏览器中加载视频很慢的原因,并且可能会出现 HTML5 视频错误。
要关闭硬件加速,请按照以下步骤操作;
步骤1启动 Google Chrome 并点击右上角的三个点,点击设置。
步骤2现在单击左侧列出的菜单中的“高级”。在高级设置下,单击“系统”,现在会看到“可用时使用硬件加速”选项将其关闭。
4. 使用安全模式启动浏览器
安全模式是检查浏览器问题的最佳选择,有些可以解决一些基本问题,但不能解决 HTML5 问题。使用安全模式,可帮助快速解决浏览器问题。因此,如果视频在安全模式下播放良好且没有出现任何中断,则表示浏览器设置是由于某些网站,或者扩展程序和插件导致播放 HTML5 视频时出现中断。
- 安全模式会自动关闭硬件加速选项。
- 安全模式重置一些设置。
- 安全模式禁用了所有插件和附加组件。
5. 下载支持的 HTML5 编解码器
如果浏览器出现错误“未找到 HTML5 视频文件”,则表示浏览器不是最新版本或网站页面没有合适的视频编解码器。
第 3 部分:如何修复视频文件
有时当播放视频时,视频文件会损坏并显示错误消息。视频文件会因不同原因损坏,比如播放视频时异常关闭窗口,病毒或恶意软件会损坏它。万兴易修的视频修复功能为用户提供先进的视频修复功能。它会扫描、收集和匹配损坏的视频的片段。它使用来自工作示例文件的信息并修复损坏的文件。下面将介绍如何借助万兴易修的视频修复功能来修复损坏的视频文件。
步骤一添加损坏视频
下载安装万兴易修软件并启动,在软件首页直接点击“添加”按钮;开始浏览SD卡/U盘/电脑磁盘不能正常播放的视频文件,鼠标全选或者是使用Ctrl+逐一选择,然后点击“打开”完成视频导入工作。如果有缺漏的,可以点击左下角的灰色“添加”按钮继续添加



步骤二修复视频
点击右下角的“修复”按钮,软件就会开始执行修复操作。具体的修复时间和视频文件大小及损坏程度有关,一般不超过3分钟,如果时间较长请耐心等待。



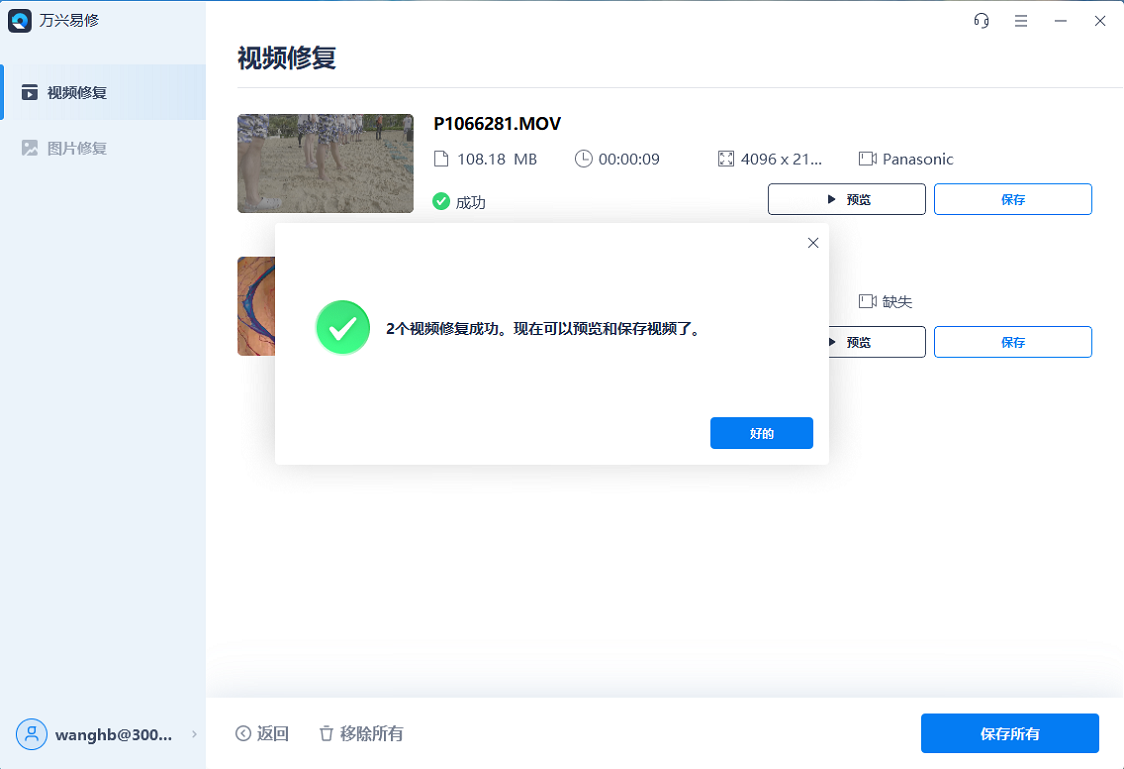
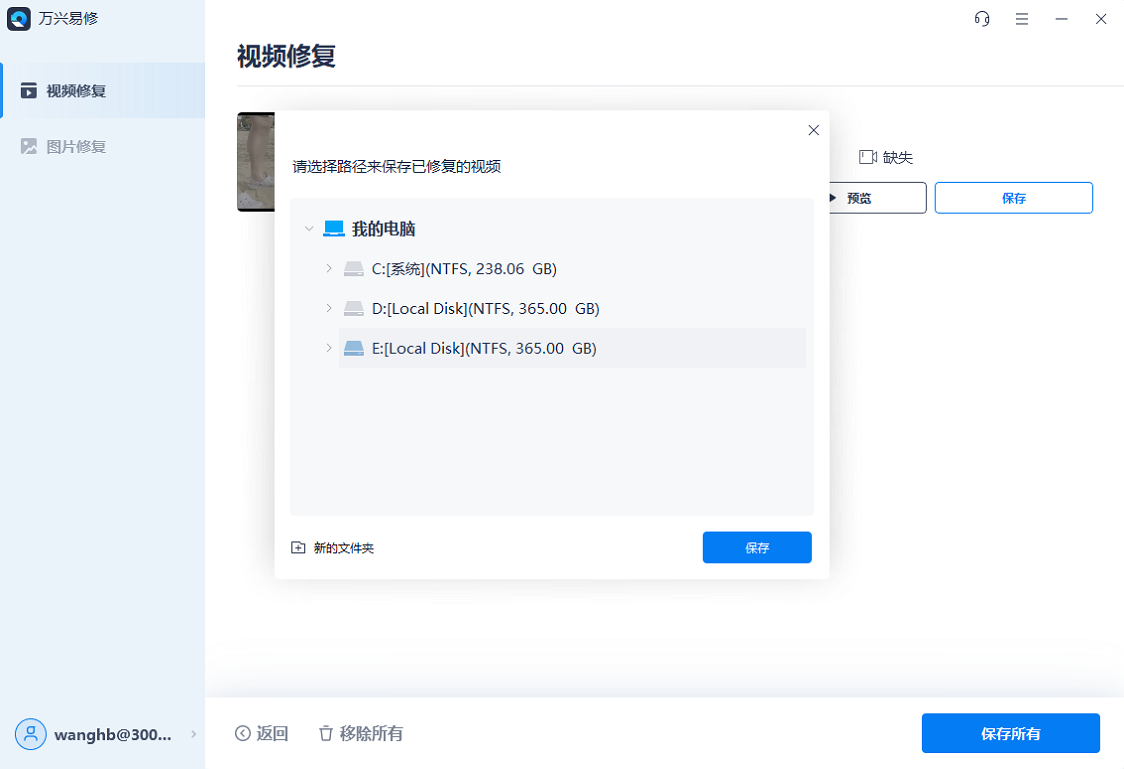
步骤三保存视频
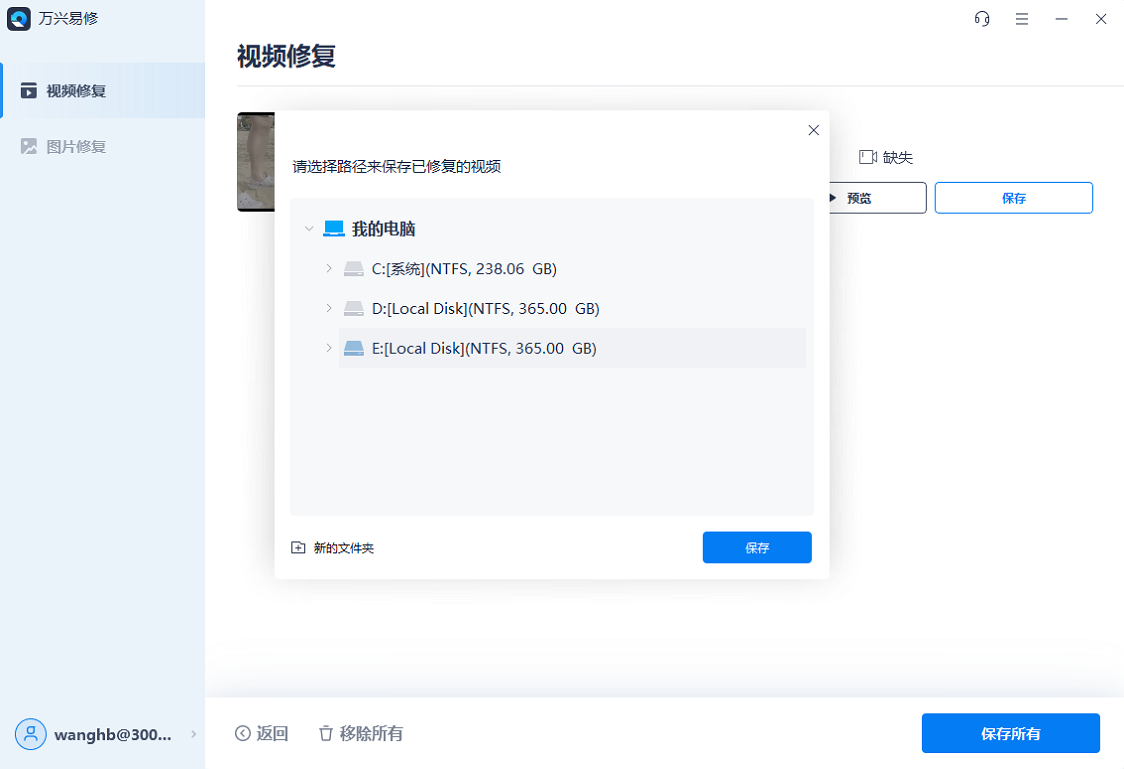
完成修复之后点击视频缩略图上的播放按钮或文件下方的预览按钮预览播放视频,检验视频是否修复成功,然后保存到电脑即可完成破损视频修复工作。



拓展:高级修复
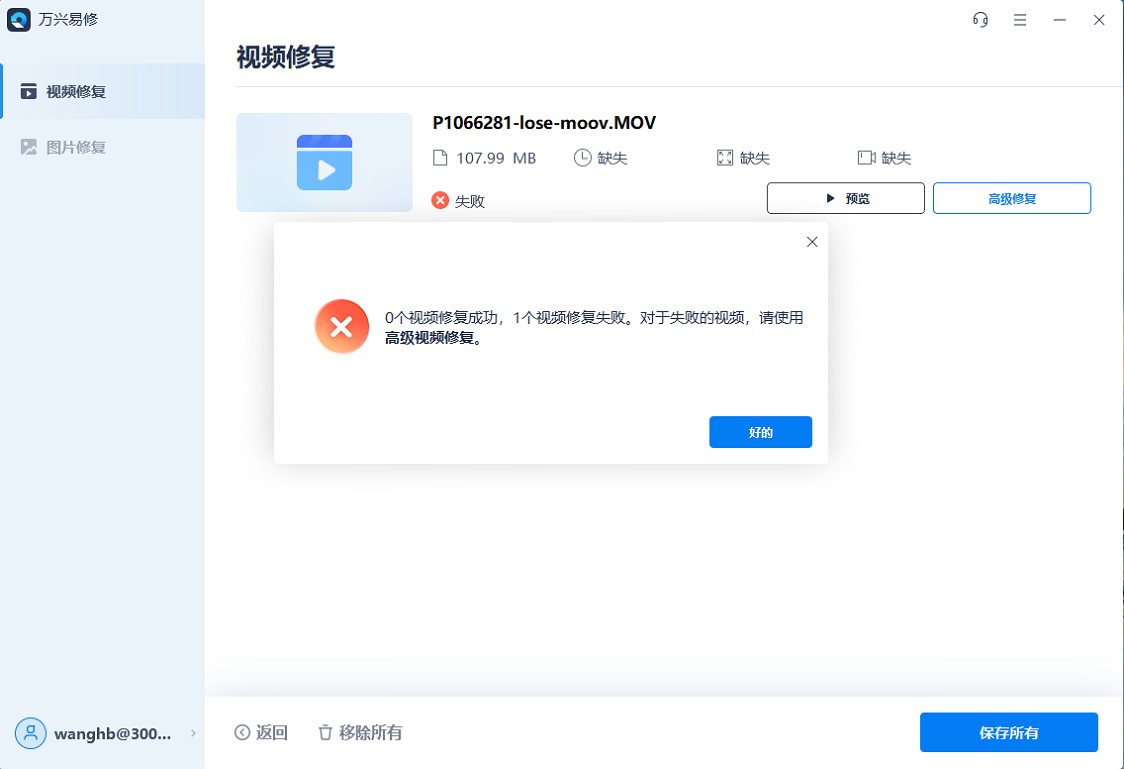
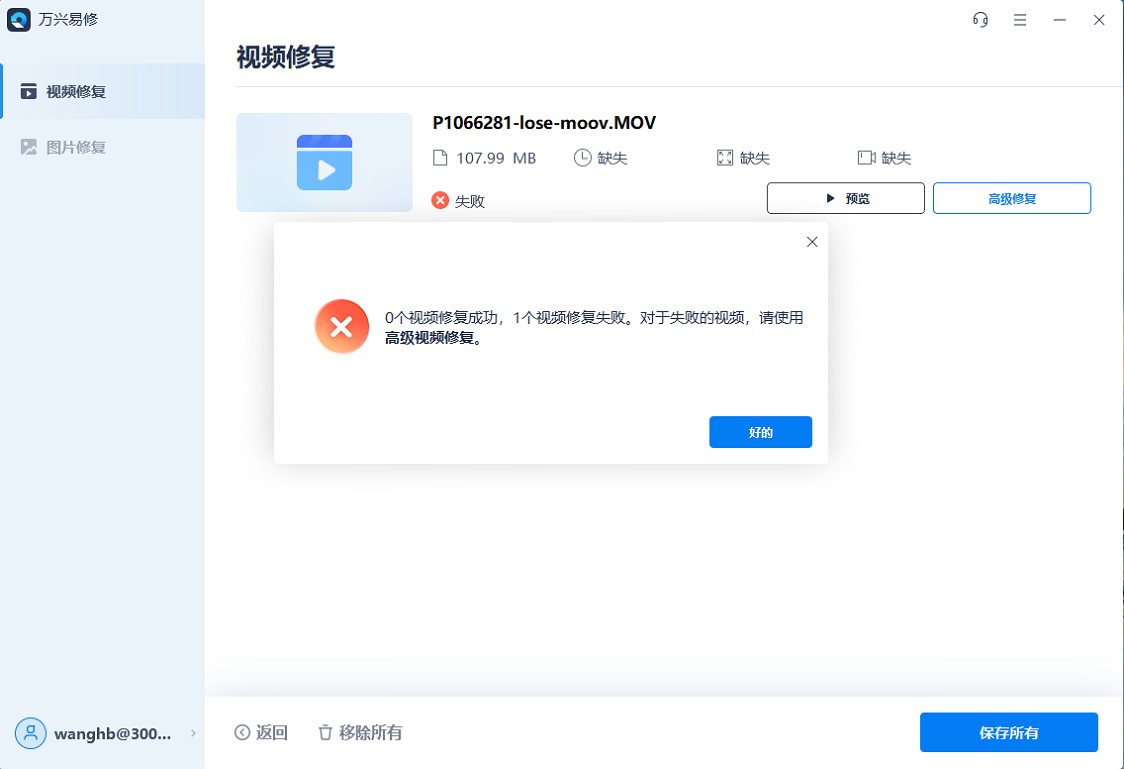
如果发现视频无法预览播放,那可能是没有修复成功,需要启动“高级修复”功能。
步骤一启动高级修复
在修复失败的视频文件信息右下角有一个蓝色高级修复按钮,点击按钮即可开始对视频进行高级修复。



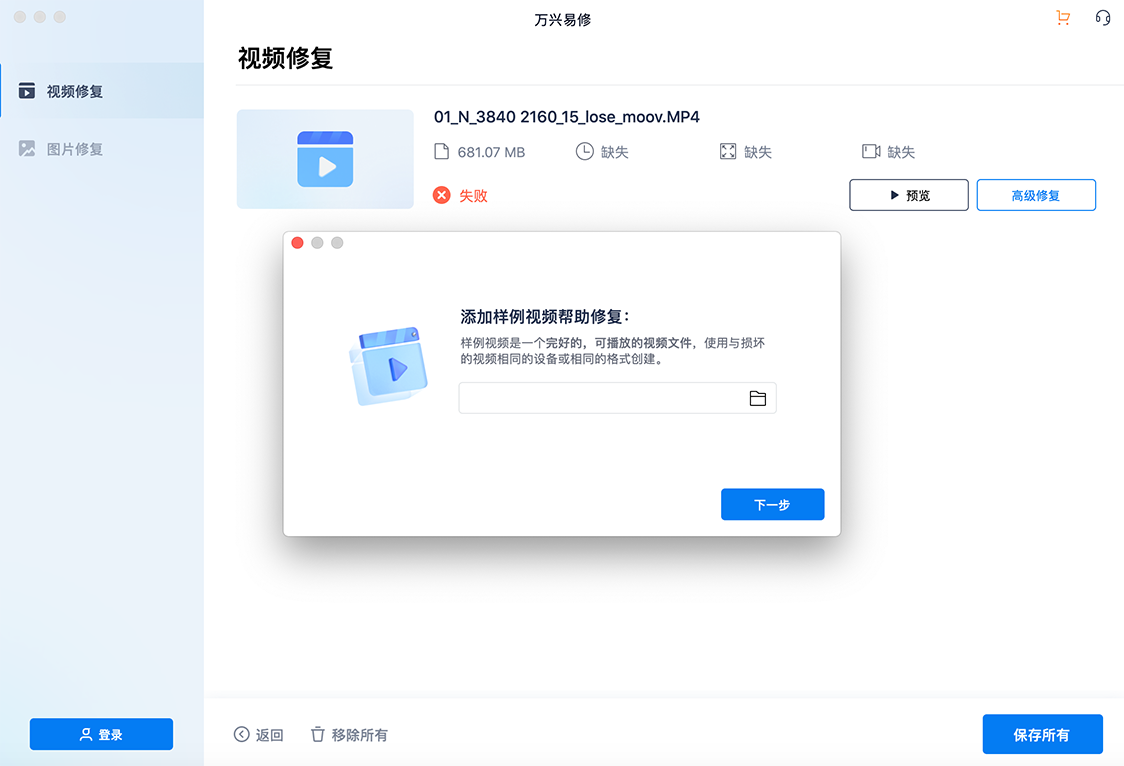
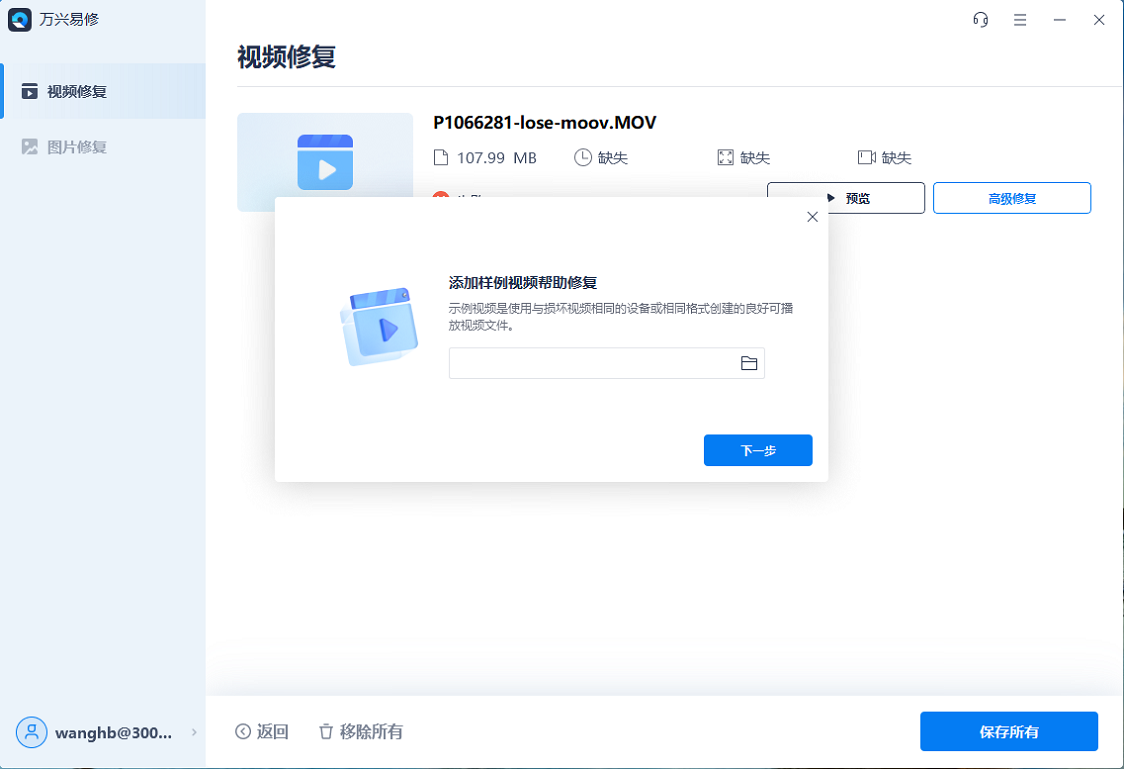
步骤二添加示例视频
在弹窗界面可以看到“添加样例视频帮助修复”的提示,选择一个示例视频文件,然后点击“下一步”按钮,就完成高级修复了



注意:示例视频是指与损坏视频使用同一设备拍摄出来的相同视频格式并且可播放的完好视频。
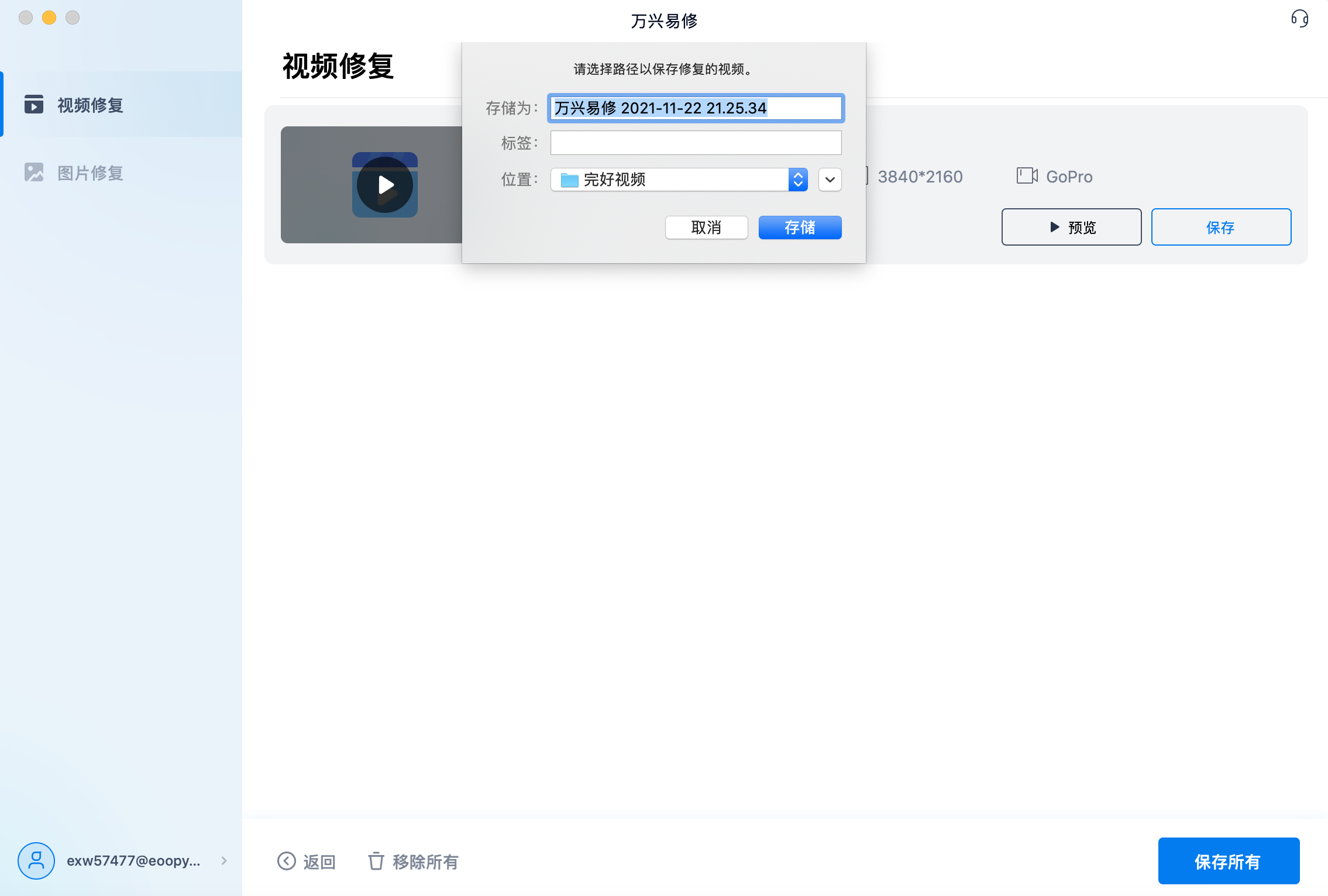
步骤三步预览恢复
完成修复之后点击视频缩略图上的播放按钮或文件下方的预览按钮预览播放视频,检验视频是否修复成功,然后保存到电脑即可完成破损视频修复工作。



第 4 部分: HTML5 视频文件的提示
视频是当今网站的重要组成部分,因为它们具有吸引力和表现力。借助HTML5,视频在网页上流畅播放。视频用于在网站上宣传不同的东西,因为这样信息更有效且更容易理解。但是,如果视频很大并且加载需要时间,则视频可能会减慢网站的速度。为防止出现此问题,可以使用 HTML5 创建视频并遵循以下有用提示。
- 将播放视频的目标设备。
- 在制作视频之前,确定视频大小和分辨率。
- 在制作过程中控制和测量视频的大小,这样就可以避免压缩过程。
- 在视频制作过程中,请检查视频的质量设置,因为高质量设置的视频占用更多空间和更大。
- 另外请检查视频的格式,因为所有类型的视频格式都不支持某些浏览器。
- 高度、宽度等视频属性至关重要,在代码中按原样设置它们。
- 选择一个好的可靠的视频托管网站,尽量使用付费版本而不是免费版本。
在 HTML5 的帮助下,在网页上观看视频变得非常简单。但有时,开发人员在将视频嵌入网页时会出错,导致 HTML5 视频文件未找到错误。用户可以通过上述方法以确定问题并使用万兴易修的视频修复功能来恢复损坏的视频。




